[WEB] Webpack이란

Webpack
FE(Front-End)에 대해서 공부를 하다보면 한번쯤은 Webpack에 대한 개념을 듣게 되는데 이에 대해 알아보겠습니다.
Webpack의 정의
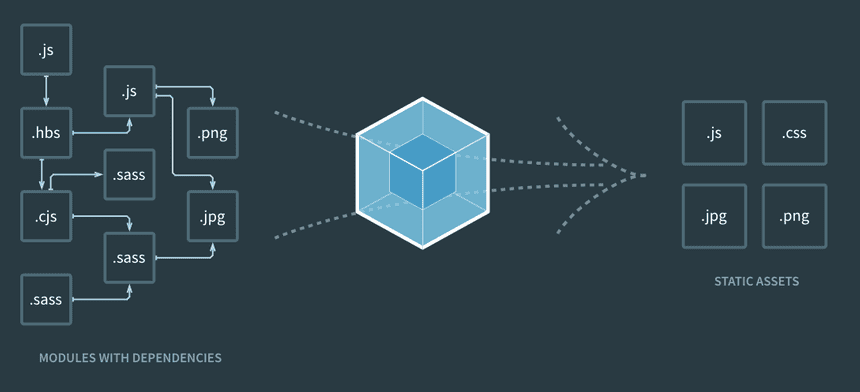
웹팩이란 오픈 소스 자바스크립트 모듈 번들러입니다. 주로 JS를 위한 모듈 번들러지만 호환 플러그인을 포함하는 경우 HTML, CSS, 이미지 등의 자산들을 변환할 수 있으며 의존성이 있는 모듈들을 취하여 해당 모듈을 대표하는 정적 자산을 만들어 냅니다.
웹팩은 의존성을 취한 다음 의존성 그래프를 만듦으로서 웹 개발자들이 웹 어플리케이션 개발 목적을 위해 모듈 방식의 접근을 사용할 수 있게 도와줍니다. 명령 중을 통해서 사용할 수 있으며 webpack.config.js 이라는 이름의 구성 파일을 사용해서 구성할 수 있습니다. 이 파일을 사용하여 프로젝트를 위해 로더나 플러그인 등을 정리할 수 있습니다. createapp.dev라는 이름의 도구는 구성 파일의 생성과정을 단순하게 만들어 줍니다.
웹 팩의 설치에는 Node.js가 요구됩니다.
Bundler란?
- 소프트웨어 및 일부의 하드웨어와 함께 작동하는데 필요한 모든 것을 포함하는 Package입니다.
- 각각의 모듈에 대해 의존성 관계를 파악하여 하나 또는 여러개의 그룹으로 볼 수 있습니다.
Webpack의 필요성
현재의 웹 개발은 복잡한 자바스크립트와 대규모 의존성 트리를 가지고 있는 다양한 기능을 갖춘 웹 애플리케이션으로 발전했으며, 이러한 복잡성은 꾸준하게 커져갔습니다.
이러한 복잡성을 대응하기 위해서 Webpack이 등장하였습니다. 규모가 있는 System에서 많은 자바스크립트 파일이 존재하고 이러한 자바스크립트 파일 하나로 관리하기 위해서 Webpack을 사용합니다.
만약 자바스크립트를 여러개로 호출하게 되면 여러개의 파일을 브라우저에 로딩하므로 네트워크 비용이 커져서 반응속도가 느려지고 각 파일의 충돌의 위험성도 존재합니다.
Webpack과 다른 도구들의 차이
다른 도구들로 Browsify, Grunt, Gulp 등의 도구들이 있지만 이는 Webpack과 시스템적으로나 성능적으로 차이가 납니다.
Grunt, Gulp

Grunt나 Gulp 등의 빌드 툴은 정의한 경로에서 구성과 일치한 파일을 찾습니다. 따라서 구성파일에서 이러한 파일들을 변환하고 조합 및 축소하는 단계를 지정해야합니다.
Webpack의 빌드 방법

그러나 Webpack은 프로젝트 전체를 한단위로 분석합니다. 지정한 메인 파일에서 시작해서 자바스크립트의 require(webpack commonJS 모듈 지원)과 import(ES6)문을 참고해서 프로젝트의 모든 의존성을 조사하고 로더를 이용해 처리한 후 번들로 묶은 자바스크립트 파일을 생성합니다.
Webpack는 다른 도구에 비해 아래의 장점이 있습니다.
- 크고 복잡한 다양한 리소스가 존재하는 프로젝트에서 유리합니다,
- Grunt, Gulp는 오로지 리소스들에 대한 툴로 사용되며 dependency graph의 개념이 없습니다.
- Browsify는 비슷한 도구이지만 속도면에서 webpack이 좋습니다.
마무리.
Webpack을 좀 더 공부하기 위해서는 Node.js을 통해 공부해야하는데, Node.js에 대해 글을 작성하게 되면 너무 길어질 듯하여 간단하게 내용만 정리했습니다.
좀 더 상세한 내용은 다른 게시글을 통해 정리하겠습니다.
출처
